Embedding a Google Calendar
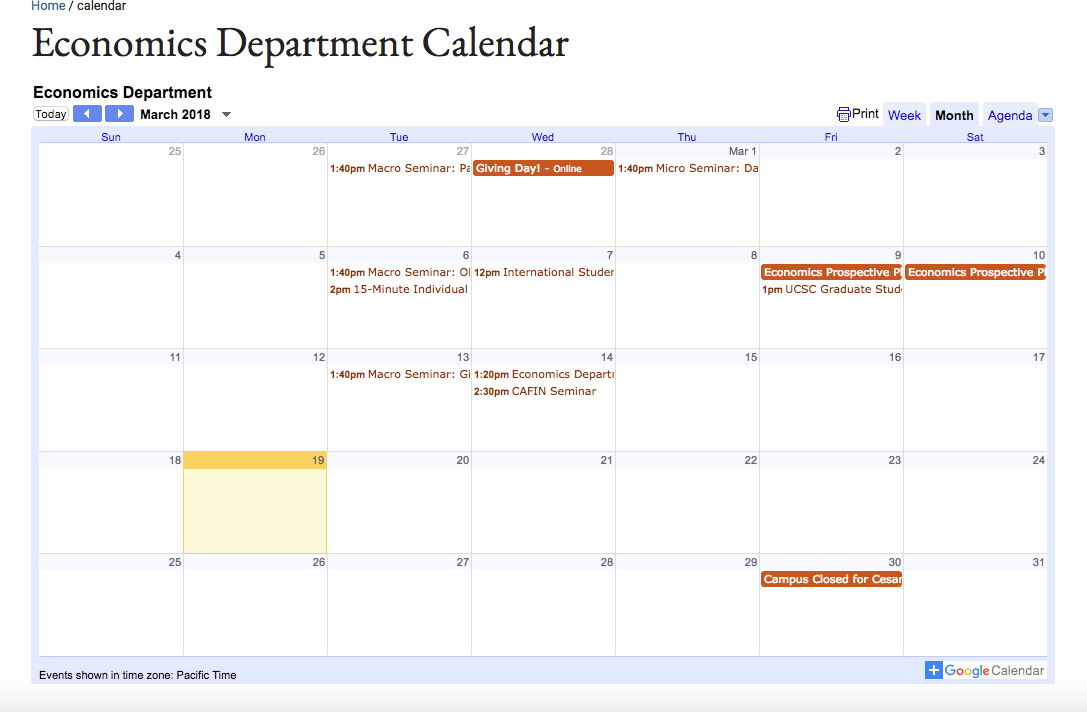
These instructions assume you have an existing Google Calendar and some familiarity with HTML.
Note: You will not be able to see the embedded Google Calendar within the WCMS tool. You will need to publish the page where the calendar is embedded and view that page where the calendar is embedded on the live website in order to see the calendar.
-
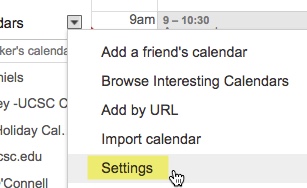
Login to your UCSC Google Calendar. On the left, under “My Calendars”, click on the arrow next to the name of your selected calendar. Select “Settings.”

-
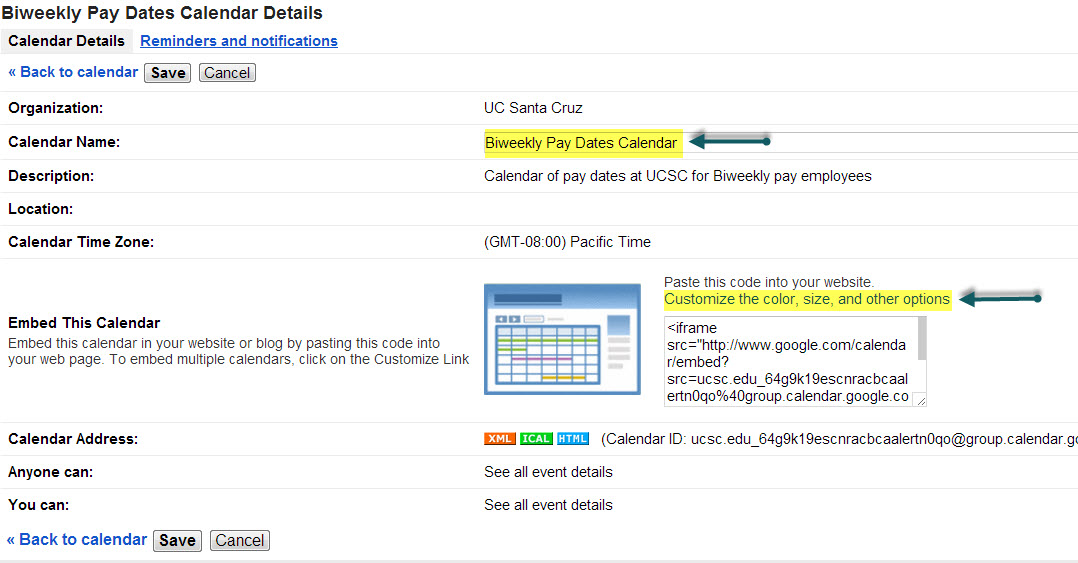
Click "Customize the color, size, and other options" link
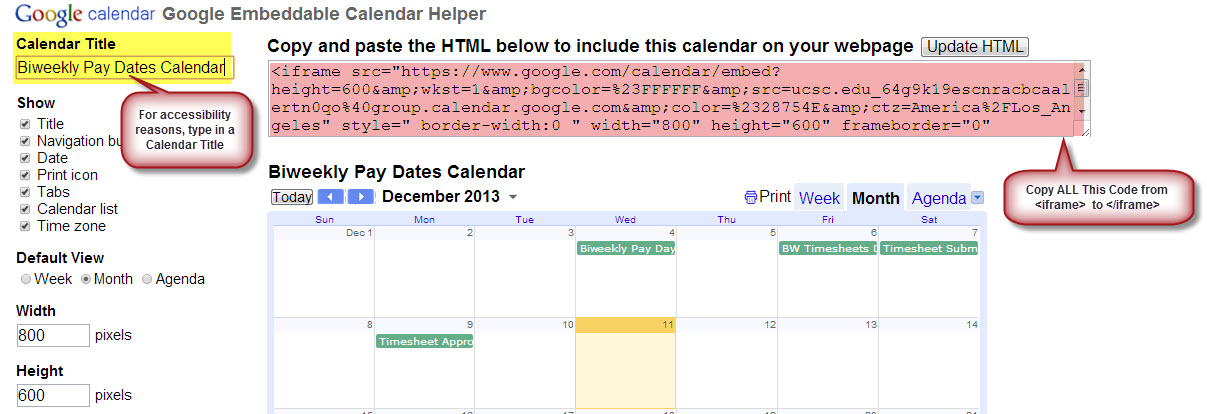
- Give the Calendar a Title and then copy the entire snippet of HTML code


-
In the WCMS, create a new Left Nav Page or Full Page with No Left Nav. In the WYSIWYG editor, select "<>" (source code)

-
In the code pop-up window, paste the code you copied from the Google Calendar.
-
Click update and then while still in edit mode, in the Main Content area of the page, type a space. This tells the system that there is content on the page and will allow it to display "iframe" code.
-
The width in the code should be set to "740" for a Left Nav Page and "1024" for a Full Page with No Left Nav (recommended page type).