Gallery Page
A Gallery Page is another way to display a gallery of images in your site.
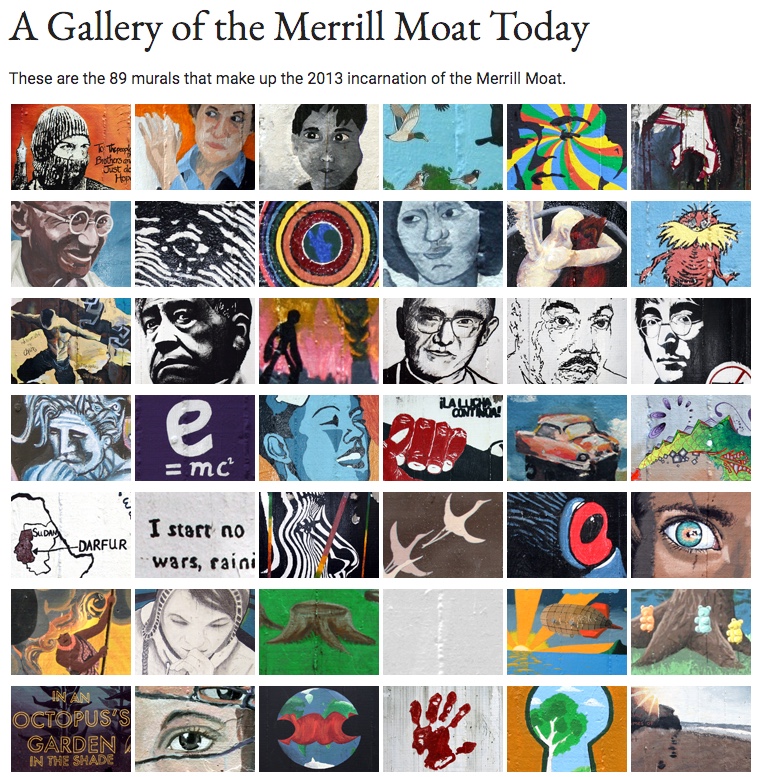
Here is an example of a gallery page:

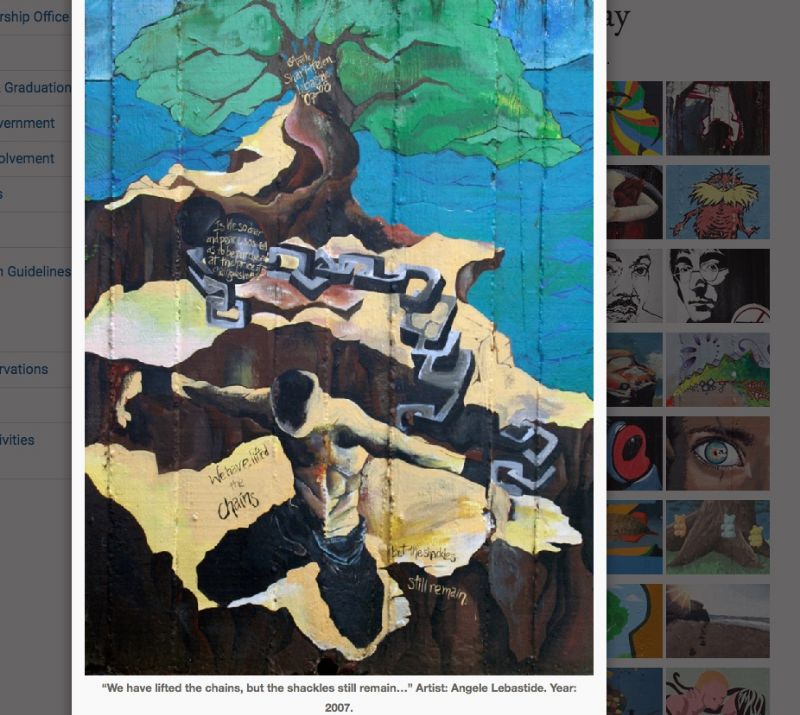
When you click on one of the images, they expand, the image caption appears and a one can start clicking through the images for a manual (not automatic) slideshow. Caption length is limited and will not wrap to two lines.

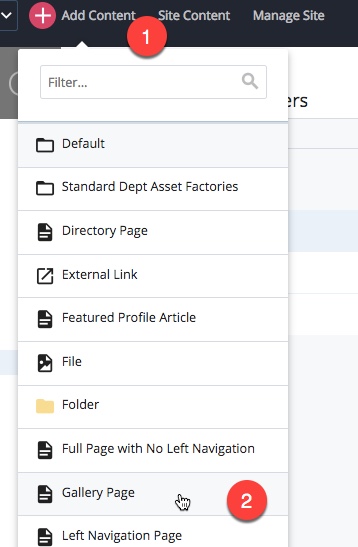
To create this page, select "Gallery Page" from your "Add Content" menu or from your dashboard "New Content" widget:

Name the page as you would any other page type; page name, display name, and title.
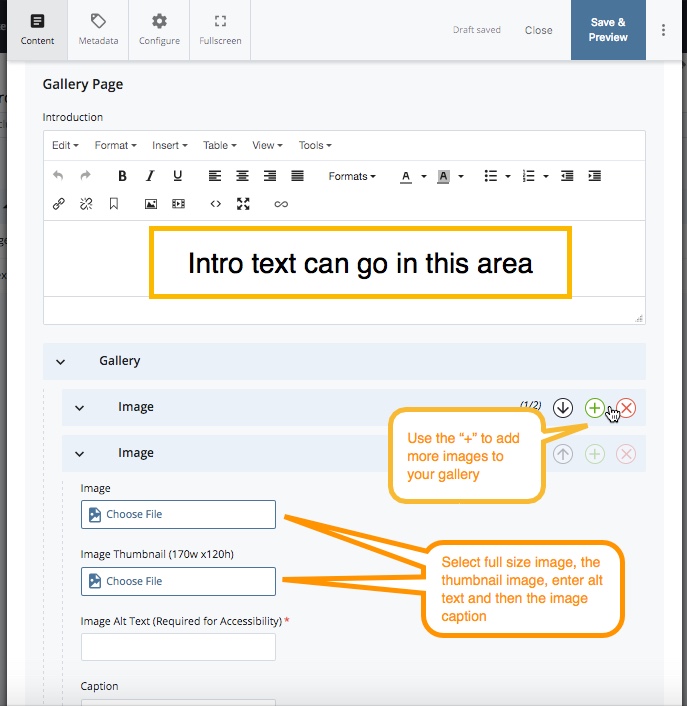
You can have introductory text for the page though this is not required.
Each "Image" includes the large image, the thumbnail, alt text, and the caption. There is no minimum or a maximum number of images on a Gallery Page. For the best results, all thumbnails should be 170 pixels by 120 pixels and the full-size image should be in the 500-800 pixel range.
Click the "+" to add more images. Use the up and down arrows to rearrange the images and the "-" (minus) button to remove an image item from the gallery.
Note: Do not upload full-size images that have not been resized for the web.

 NOTE: When inserting images and thumbnails for this page, please add an "alt text" for accessibility. This text does not appear anywhere on your page. It is used for screen readers, used by the visually impaired. Text entered here should be a short, descriptive sentence describing the image.
NOTE: When inserting images and thumbnails for this page, please add an "alt text" for accessibility. This text does not appear anywhere on your page. It is used for screen readers, used by the visually impaired. Text entered here should be a short, descriptive sentence describing the image.
