Working With Images in WCMS
For instructions on how to upload an image, see Uploading Files.
Inserting an Image (WYSIWYG)

You insert an image into your page using the WYSIWYG editor.
-
On the page, place your cursor where you want the image to appear.
-
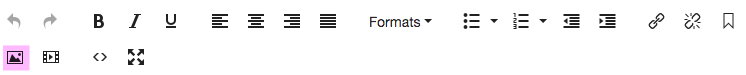
Click the "Insert Image" icon (see the shaded icon above).

-
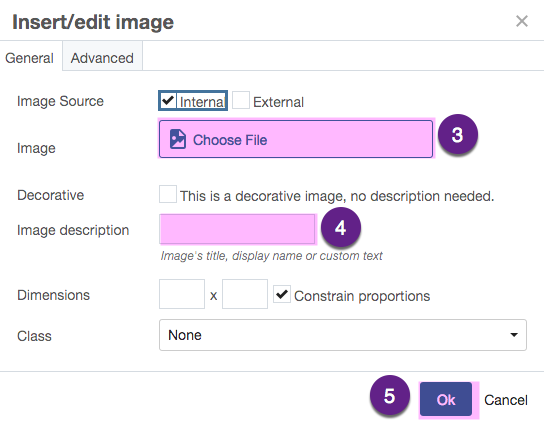
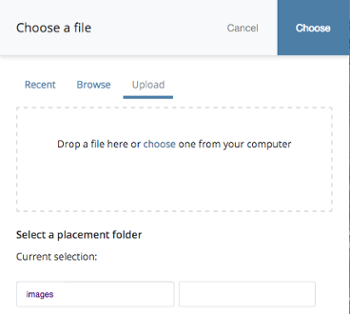
In the popup box, click "Choose File" next to "image" and locate the image (or click "Browse" to locate the image). (You can also click "Upload" at this point to upload a new image from your desktop.) From the "Choose a file" popup box, click "Choose".

-
An "Image Description" is required for accessibility (ADA) compliance. (See below)
-
Click "Ok" to complete the insertion of the image into the WYSIWYG editor.
-
To edit any of these properties later, click on the image and then click on the image icon (see above).
- To make text wrap around the image, click on the image and then select the desired alignment by clicking on an alignment icon from the WYSIWYG bar. Typically, "Left" or "Right" are the best choices.
-
Note: Some settings are controlled at a global level by the campus design. For example Border Width, Vertical Spacing, and Horizontal Spacing are ignored.
**A page can not have ONLY an image on the page. The page will display blank. There has to be some text. Adding a period at the end of the page counts as text and the image will appear.
Making an Image a Link
To make an image a link
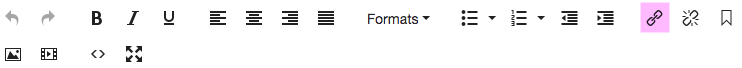
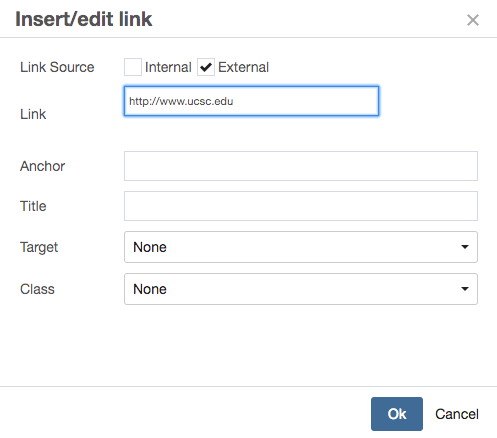
1. Select the image (click on it) and click the insert/edit link icon.

2. In the window that appears, if it's an internal link, click "Choose File, Page, or Link" and browse to the page OR if it's external, type in the address.

3. Click Insert.
4. Click "Preview Draft" then "Submit".
NOTE: When inserting images on your page, you'll be prompted to add an "alt text" for accessibility.
This text does not appear anywhere on your page. It is used for screen readers, used by the visually impaired. Text entered here should be a short, descriptive sentence describing the contents of the image.
Also, if making an image a link, the alt text should indicate that. "Image of the flyer for the summer event. Link to event page"
