Creating and Editing Links
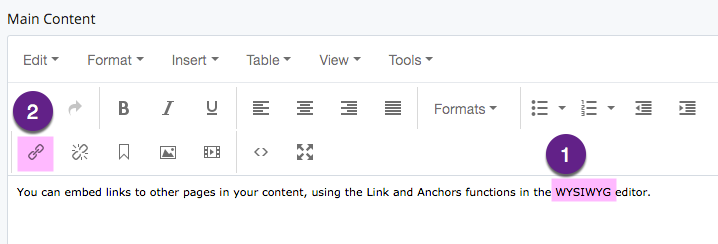
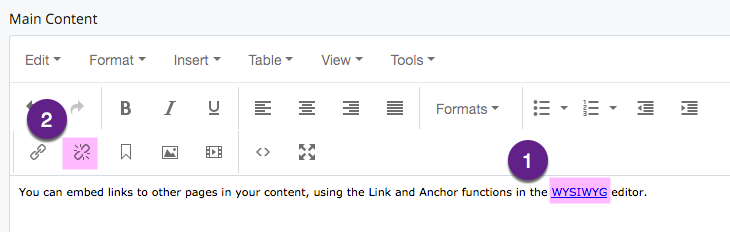
You can embed links to other pages in your content, using the Link and Anchor Link functions in the WYSIWYG editor. See Anchor Link functionality for information about Anchors.
Embedding Standard Links

- In the WYSIWYG editor, select the content you want to be a hot link.
- In the WYSIWYG toolbar, click on the "Link" icon
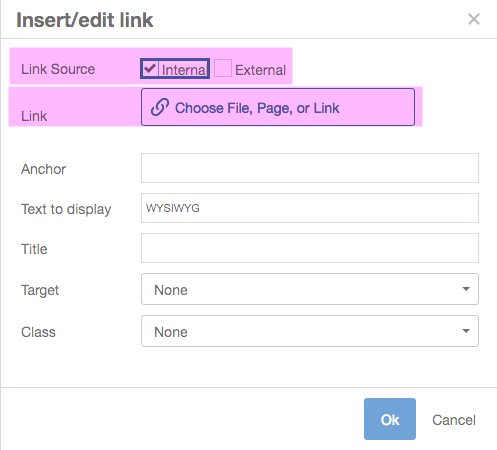
- In the dialog box, select either "Internal" or "External" (as the link source)
- An "Internal" link points to a location "within" your site or any other site you have access to.
- An "External" link points to a location "outside" your site (it may be another site in the WCMS (to which you don't have edit access), or it may be elsewhere on the Web)

- For Internal links:
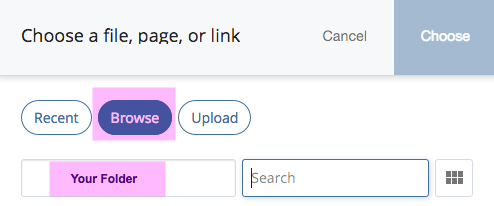
- Click "Choose File, Page, or Link", then select Browse, and browse to the location you want to link to

- Leave "Anchor" blank if you are not targeting an anchor point (see our page about Anchors)
- In "Title", enter an alternative text name for the link
- In the "Target" menu, select whether you want this link to open in the same window (users will leave your page to go to the link page), or in a new window (your page will still be open, and the new page will open in a new window)
- Leave the "Class" option in the default position
- Click "OK"
- Click "Choose File, Page, or Link", then select Browse, and browse to the location you want to link to
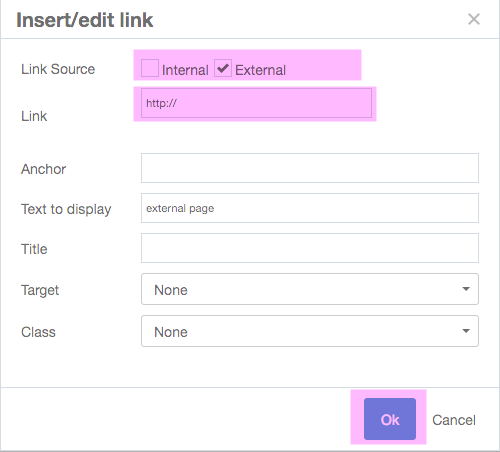
- For External links:
 Type or paste the target / external link address into the "Link" field
Type or paste the target / external link address into the "Link" field- Leave "Anchor" blank if you are not targeting an anchor point (see below for Anchors)
- In "Title", enter an alternative text name for the link
- In the "Target" menu, select whether you want this link to open in the same window (users will leave your page to go to the link page), or in a new window (your page will still be open, and the new page will open in a new window)
- Leave the "Class" option in the default position
- Click "Ok"
NOTE: When building out a new site, do not hardcode "yoursitename-new.ucsc.edu/xxx.html" into the link address. These should be Internal links.
- The WCMS now automatically detects a URL and will auto-link it for you when you type "www." OR "https://"
 ACCESSIBILITY NOTE: If you use the "Target" window and select New Window, please indicate so. (e.g. "(this link will open a new window)" That way those that use screen readers know that they will go to a new window.
ACCESSIBILITY NOTE: If you use the "Target" window and select New Window, please indicate so. (e.g. "(this link will open a new window)" That way those that use screen readers know that they will go to a new window.
- Edit the page, and select/highlight the text or image that has the link you want to remove.
- Click the "Remove Link" button in the WYSIWYG editor.

- This removes the link from your text or image. It should now appear the same as the rest of your content.
FAQ: Can a page title be a link? No. Only content in the main content area of your page can be linked.
FAQ: Can I make a banner image a link? No. Only content in the main content area of your page can be linked. You can, however, embed an image in the main content area of your page that is the same size as a banner and link it. Any image in the content of your page can be made into a link.
FAQ: Can I make a phone number a link so when someone is viewing my web page on a mobile device, they can click it and call? YES! See this page for instructions.
