Using the WYSIWYG Editor
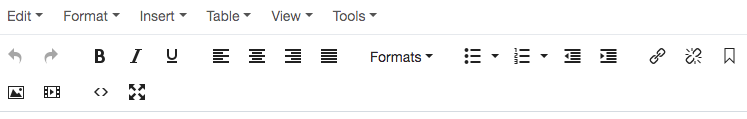
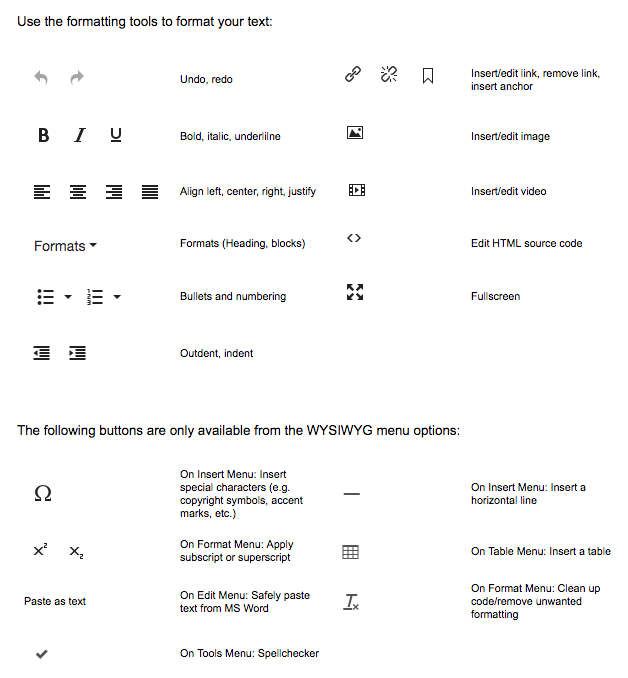
The WYSIWYG (What You See Is What You Get) editor is somewhat similar to a word processor like Microsoft Word. You may even see this type of editor in your email. The editor is integrated into the Campus WCMS and has the same functionality and features seen in a standard editor. The functions available in the WYSIWYG are all available at the top of the main content editing area.

Some things to know when using the WYSIWYG editor:
-
There are additional options under the Edit Menu option. For example, cut, copy, and paste.
-
When copying and pasting from an MS Word document or another web page, it is best to remove all formatting prior to pasting.
-
At the top of every page is the "Preview Draft" button (that will enable you to save and preview the page). To submit your page, click "Submit".
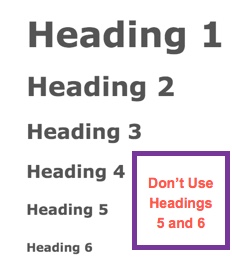
Using Headings
Heading options are listed on the Formats menu option. Headings should be used to designate a hierarchy of information, like an outline. Main topics should use Heading 2. Subtopics within each main topic should use Heading 3, and so on. Do not use Heading 1 because the title of the page uses Heading 1. For accessibility purposes, don't skip headings. For example, don't skip directly to Heading 3. When you use Headings in your pages, they built in style sheets will make them look like this: