HTML Code to Insert Call-Out Boxes in Your Web Page
Call-out boxes are a good way to highlight a particular idea within a page. 
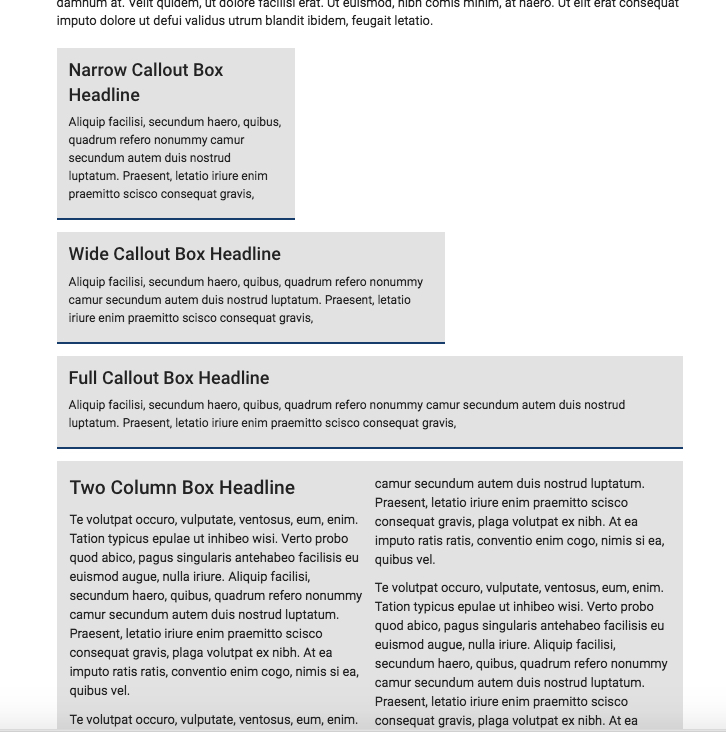
To place a Callout Box in a page, insert the following code into the page HTML code. There are four types of boxes - narrow, wide, full and 2-column.
Here is an easy Callout Box generator tool.
Full Callout Box
<div class="callout-left full">
<h3>Full Callout Box Headline</h3>
<p>YOUR TEXT GOES HERE</p>
</div>
Wide Callout Box
<div class="callout-left wide">
<h3>Wide Callout Box Headline</h3>
<p>YOUR TEXT GOES HERE</p>
</div>
Narrow Callout Box
<div class="callout-left narrow">
<h3>Narrow Callout Box Headline</h3>
<p>YOUR TEXT GOES HERE</p>
</div>
Two-Column Callout Box
<div class="columns-2">
<h3>Two-Column Box Headline</h3>
<p>YOUR TEXT GOES HERE</p>
</div>
Note: All elements, i.e. images, text, etc. should be placed within a header or paragraph tag when using a Callout Box. If an image is placed only between the <div></div> tags and not placed in a paragraph tag the image will stretch to the width of the Callout Box.
