Embedding Google Items
Embedding a Google item is very easy and requires just a little familiarity with HTML.
Embedding Google Documents, Presentations, Spreadsheets, and Drawings
- Open your Google Document (or other Google item).
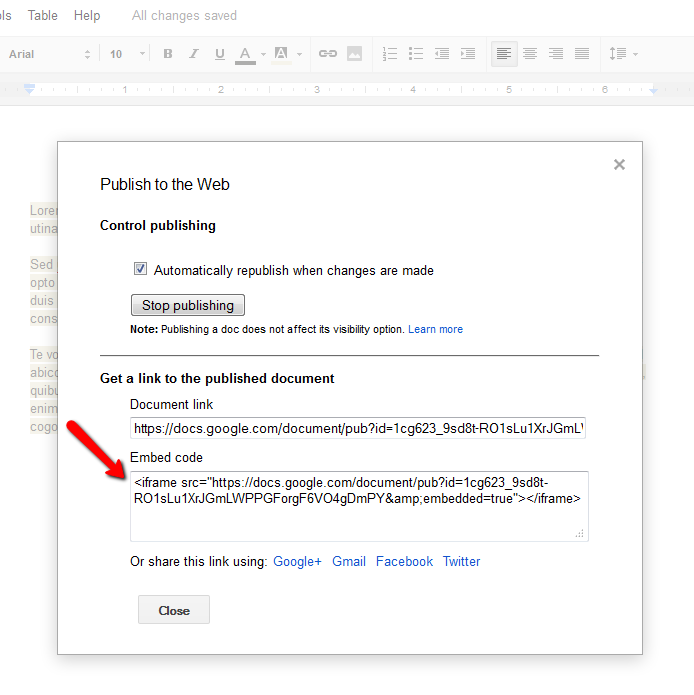
- Under the "File" menu, click "Publish to the Web".

- Copy the "iframe" code.
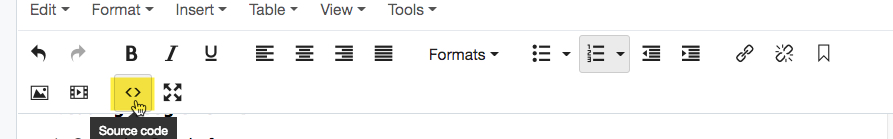
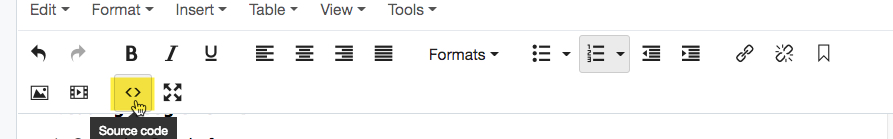
- On the page you want the Google Doc embedded, click on "Source Code" button from the WYSIWYG editor to open the HTML editor.

- Paste in the iframe code where you'd like the Google item to appear. Your HTML code should look something like this example:
- Click "OK" and then Submit and Publish your page.
- Your item should automatically appear on your page as well as any changes you make going forward.
The width of the code should be no more than 760 for a Left Navigation Page OR no more than 1024 for a Page with No Left Nav.
Embedding Google Forms
- Open the Google form.
- In the top right corner, click the "Send" button.

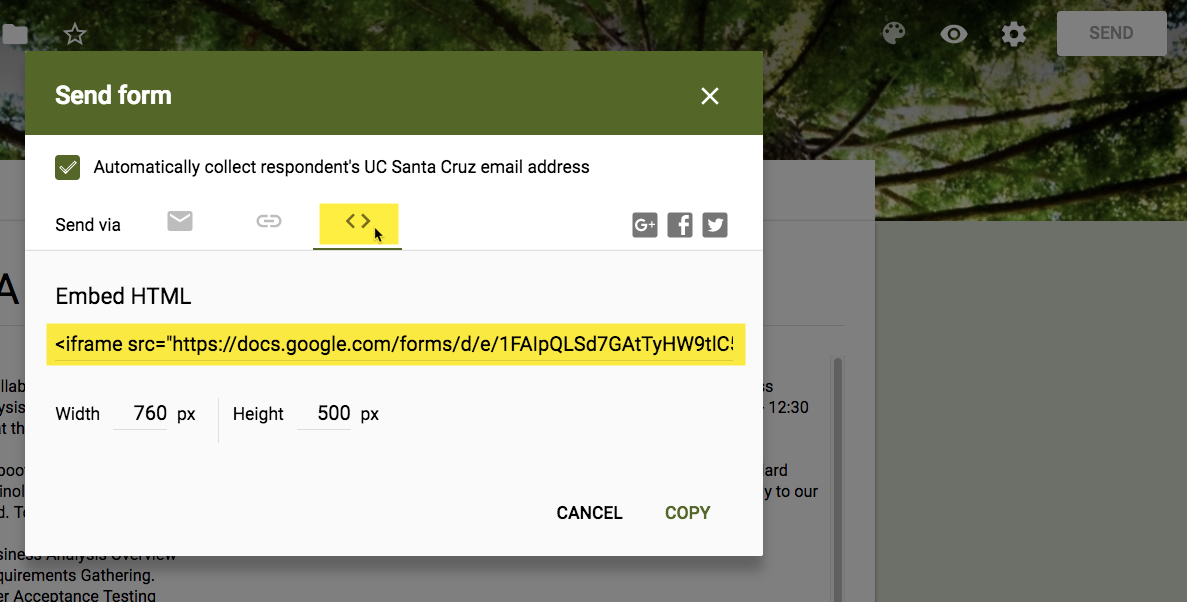
- In the window that opens, click the "< >" tab and then copy the entire iframe code from beginning to end (you might need to scroll over to capture it all).

- On the page you want the Google Doc embedded, click on the "Source Code" button from the WYSIWYG editor to open the HTML editor.

- In the window that opens, paste the iframe code where you'd like the form to appear.
- Click "OK" and then Submit and Publish your page.
- Your form should automatically appear on your page as well as any changes you make going forward.
