Embedding Video
Use the following instructions for any video OTHER than a YouTube video. If your video is on YouTube, view those instructions.
Video generally requires large files, which have file sizes that are too large for the WCMS. Instead of uploading your video into the WCMS (the way you would upload an image), you can store your video file somewhere else (like YouTube, Vimeo, or other hosting solutions), and then insert the content into your web page. See instructions at the bottom of the page for files that are not hosted on a third party site like YouTube or Vimeo.
NOTE: This page describes how to insert video on any page in your site, except your home page. There are different instructions for using the Home Page YouTube Video Block.
![]() Please caption your films and clips! Captions provide access to people who cannot hear the sound or dialog (and many who learn best through visual rather than audio formats.) Assistance designing a film or clip with captions for instruction- contact the Faculty Instructional Technology Center (FITC). If you are purchasing videos for use in your department or on your Web site, be sure to verify first that the materials are captioned. You can also try a company like this one to do your captioning for you.
Please caption your films and clips! Captions provide access to people who cannot hear the sound or dialog (and many who learn best through visual rather than audio formats.) Assistance designing a film or clip with captions for instruction- contact the Faculty Instructional Technology Center (FITC). If you are purchasing videos for use in your department or on your Web site, be sure to verify first that the materials are captioned. You can also try a company like this one to do your captioning for you.
File Types
The following media types are supported for embedded video:
- Flash
- Quicktime
- Real Media
- Shockwave
- Windows Media
Overview of the Process
- Upload your video to a hosting service such as Vimeo. These sites have instructions for how to do this. Note that, in special cases, you may be able to host your files on an ITS server - put in an IT help ticket if you'd like to do this.
- Obtain the URL / address of your hosted video
- Embed the video on your web page
Step-by-step Instructions

1. Find (or upload) the video you want to embed by going to Vimeo, or your preferred hosting service. Use that site's instructions for uploading content.
2. Copy the video's URL / address.
3. In the WCMS, open the page in which you would like to embed the video, and click the "edit" tab.
4. In the WYSIWYG editor, click on the "Insert/edit embedded media" icon

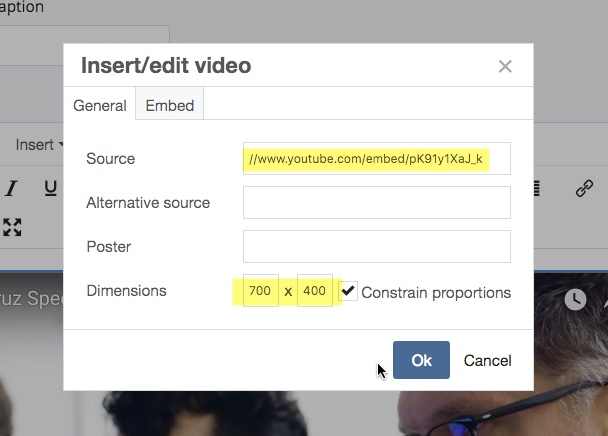
5. In the "General" section of the embedded media dialog box, paste the video's URL / address into the File/URL field. Note that this must be a simple URL only - do not paste
6. Enter the Dimensions you wish to use for your video. This is how large the viewing area will be (note that users will have the option of expanding the screen if they choose).
7. Click “OK” and then “Preview Draft” to view your changes.
8. "Submit" and publish
