Creating and Editing Anchor Links
You can embed anchor links to other areas within a page in your content, using the Link and Anchor Link functions in the WYSIWYG editor. See our Links page for more information about links.
Inserting Anchor Links
An anchor link is the same as a standard link, except that it points to a location on the same page instead of linking out to another page. To use an anchor link, first, there has to be an anchor in your target page (usually attached to a sub-heading or image). Then you can set up a link from another page (or within the same page) pointing to that anchor location.Creating an Anchor in Your Page
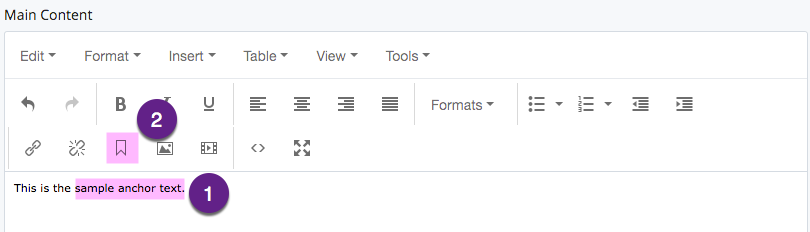
- Position your cursor where you want the anchor placed. Typically, this is the main content point in your page, like a sub-heading.

- Click the "Insert/edit anchor" icon in the WYSIWYG editor.
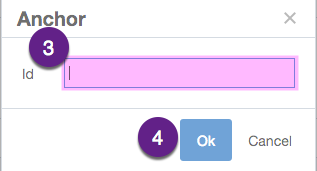
- Enter a short Anchor Id (name) that describes the target anchor. This Id will be used in your link, so it should be lower case, and as short and clear as possible.

- Click Ok.
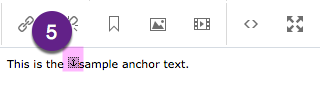
- In the WYSIWYG editor, you will now see the "anchor" icon where you placed your anchor. You can also see this by going into the Source Code viewer - an anchor tag looks like: <
a id ="anchor name"></a>
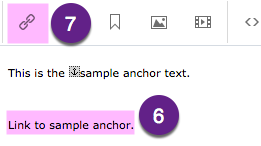
- Now you need to create a link to that anchor. Highlight the word that one would click to get to the anchor (e.g. the "F" in an A-Z index list)

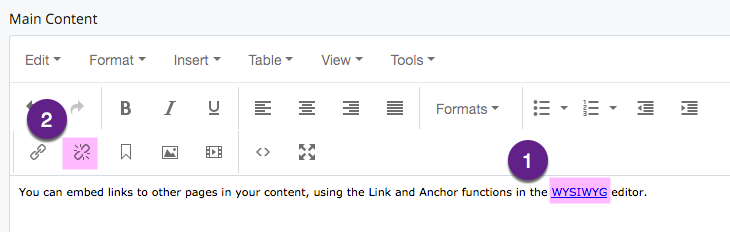
- Click the "Insert/Edit Link" icon
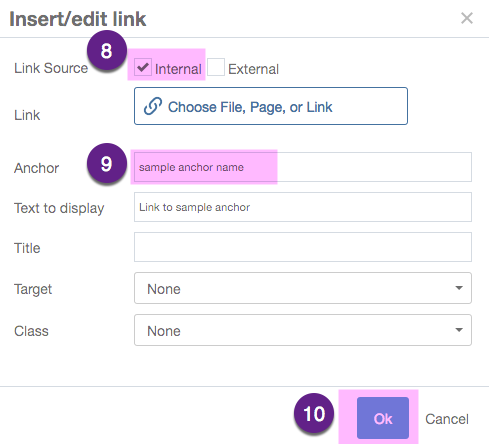
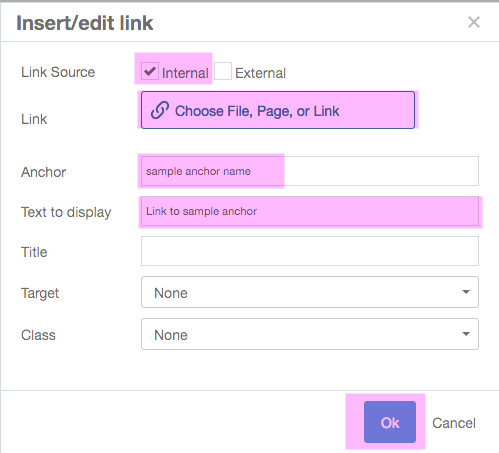
- In the Insert/Edit Link box that appears, be sure the "internal" checkbox is selected.
- Leave the Link field blank (don't link to another page).
- In the "Anchor" field, type in the anchor id exactly as you named it (in step 3 above).

- Click "Ok"
- Click "Preview Draft", and then submit your changes on that page.
Linking to an Anchor in Another Page
- Verify that the anchor exists in the target page (see above: Creating an Anchor in Your Page)
- In your page where you want to insert a link, select/highlight the text that you want to be a link.
- Follow the Links instructions on "Embedding Standard Links," except this time enter the short name that you created for your anchor in the "Anchor" field.

- In the WYSIWYG editor, your link will look the same as a standard link, but it points to the middle of a page, instead of the top of the page. You can see the special code for an anchor link by going into the Source Code viewer - an anchor link looks the same as a standard link, but it has "#anchor name" at the end.
- Click "Preview Draft", click "Submit" to save your page, and test your link.
- Edit the page, and select/highlight the text or image that has the link you want to remove.
- Click the "Remove Link" icon in the WYSIWYG editor.

- This removes the link from your text or image. It should now appear the same as the rest of your content.
"Back to top" links
When you create a "back to top" link, instead of creating an anchor named "top" you create an anchor called "content" (don't include quotes). Then link the "back to top" text to the anchor named "content".
