Adding Custom Blocks to the Left Nav
The left navigation on pages is generated by the system to match your folder structure. Some users would like to add custom blocks beneath the standard left navigation either on a single page or on all left navigation pages within a site.
There are two block types:
- Page Specific: any number of blocks can be created and attached to individual pages as needed. This block must not be deleted but can be empty.
- Site-Wide Global: Each site has one block specified as a Global Block, in which content can be placed. This block must not be deleted but can be empty. Content in a Global left nav block will appear on ALL pages in your site with
a left navigation.
There are three design options:
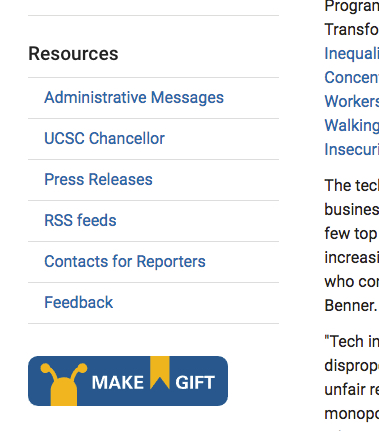
- Simple Text Links - similar in appearance to the regular left navigation (can include images as well):

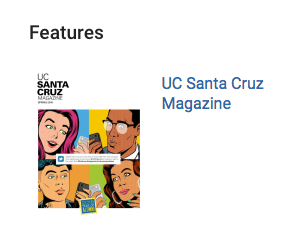
- Portrait Thumbnails (recommended image size is 120W x 154H) with the links to the right:

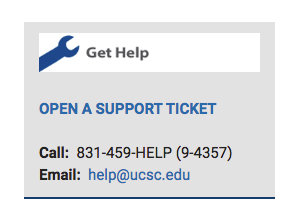
- Full Width: Landscape thumbnail images that stretch the full width of the left navigation column with
link below (or the image can be a link). Recommended thumbnail image size is 250W:

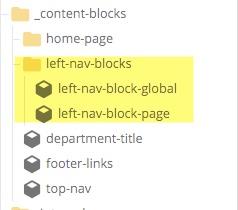
The left navigation blocks are located in: "_content-blocks" in a folder called "left-nav-blocks":

To create a Global Block (left-nav-block-global), simply edit the "left-nav-block-global." Remember that changes to any site-wide content will require publishing the entire site because the content in these blocks automatically appears on every page in your website with
To add Page Block (left-nav-block-page) to individual pages, you first CREATE the block and then CHOOSE the block for the page:
CREATE:
- Copy the "left-nav-block-page" block and name it something related to the page or pages on which it will be placed
- Edit the block and enter the content
- Save the block
CHOOSE:
- Navigate to the page on which the block should appear and click "edit"
- Scroll down to immediately before the "Related Links" section and click on the block icon that says "Bottom Left Navigation Block"

- Browse to the block you just created and click "Choose" in the upper right corner
- Click "Preview Draft" and then "Submit" the page
If you'd like more than one left navigation block, click the "+" icon and then use the up and down arrows to reorder them as desired.
Hint: Although it may be tempting to add links to the left navigation, usability experts warn that after 7-10 links, usability suffers and your audience may not find what they are looking for. Try to make the left navigation labels short and relatively few in number.
